Internetprojekte fehlerfrei abwickeln
Phase 2: Konzeption
Schritt 3: Webdesign / Frontend entwerfen
Was macht gutes Webdesign aus?
Beantworten Sie für sich einmal die folgende Frage: Was ist schlimmer, eine inhaltsleere Website mit toller Verpackung (Design) oder eine Website, die vor Inhalten geradezu strotzt, die sich jedoch kaum finden bzw. lesen lassen?
Eine vernünftige Gestaltung Ihrer E-Business-Lösung hilft Ihnen dabei, keines der beiden skizzierten Horrorszenarien in die Tat umzusetzen. Eine nutzenstiftende und benutzerfreundliche E-Business-Lösung ist das Ziel eines guten Webdesigns.
Beim Webdesign geht es um mehr als schönes Aussehen
Inhaltliche Struktur und das Oberflächen-Design Ihrer E-Business-Lösung spielen dabei eine zentrale Rolle. Es geht darum, diese Elemente geschickt zu einem Design- und Bedienkonzept miteinander zu verheiraten.
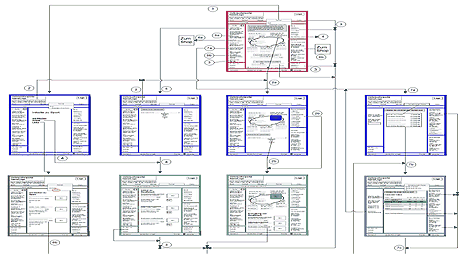
 Ausschnitt aus einem Navigationskonzept Neben der Optik zählen Funktionalität und Benutzerfreundlichkeit
Bei einem Portal müssen beispielsweise Inhalte und Optik der Lösung aufeinander abgestimmt sein. Bedeutendes Element ist hierbei die Navigation.(vgl. Abbildung) Sie verbindet alle Elemente einer Website miteinander und ist für die Benutzerführung verantwortlich. Analog gilt dies natürlich auch für Online-Produktkataloge. Der Benutzer muss bei der Auswahl seiner Produkte unbedingt gut geführt werden. Auch dabei müssen alle Elemente der Benutzerführung gut zusammenspielen. Damit wird das Oberflächen-Design von Websites und E-Business-Lösungen zu einer komplexen gestalterischen Aufgabe.
Checkliste
- Sie haben grafische Webdesign-Entwürfe erstellt und eine endgültige Version verabschiedet?
- Sie haben ein schriftliches Navigationskonzept entwickelt, das die Benutzerführung in Ihrer E-Business-Lösung beschreibt?
- Sie haben Ihre Layout-Entwürfe in HTML programmiert und getestet, dass die HTML-Seiten in gängigen Browsern (Internet Explorer, Netscape, Firefox und Opera etc.) korrekt angezeigt werden.
[an error occurred while processing this directive]
|

